Halo, Teman - teman semua . .
Kalian pasti pernah mendengar kata sidebar, saya yakin di antara teman - teman terutama lulusan S.Kom ataupun calon S.Kom sudah tidak asing lagi dengan yang namanya Sidebar.
Sidebar adalah sebuah kolom yang tampil pada aplikasi di bagian samping kiri atau kanan konten utama. Kali ini saya tidak akan membahas terlalu detail mengenai apa itu Sidebar, yang akan saya bahas adalah bagaimana cara membuat Sidebar tersebut.
Sebelum itu, saya asumsikan sobat sudah memenuhi prasyarat yang dibutuhkan untuk memulai pembuatan Sidebar ini diantaranya:
1. Laptop,
2. Web Browser,
3. Code Editor, dan
4. Sedikit pemahaman mengenai HTML, CSS, dan Javascript.
Selanjutnya, buat struktur folder belajar kita sebagai berikut, dengan tujuan agar terpisah antara html, script, dan style.
Buka file index.html dan buat syntax-syntax dasar HTML dengan sebuah tombol sebagai Toggle Sidebar, jangan lupa juga untuk menghubungkan index.html dengan script.js dan style.css.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Belajar membuat Sidebar dengan HTML, CSS, dan Javascript</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<button class="toggle-sidebar" id="toggle-sidebar">Toggle Sidebar</button>
<script src="script.js"></script>
</body>
</html>
Selanjutnya, masih di index.html buatlah elemen Sidebar kita dengan beberapa link didalamnya. Letakkan kode berikut di bawah tombol Toggle Sidebar.
...
<button class="toggle-sidebar" id="toggle-sidebar">Toggle Sidebar</button>
<ul class="sidebar">
<li><a href="#">Beranda</a></li>
<li><a href="#">Portofolio</a></li>
<li><a href="#">Galeri</a></li>
<li><a href="#">Tentang</a></li>
<li><a href="#">Kontak</a></li>
</ul>
...
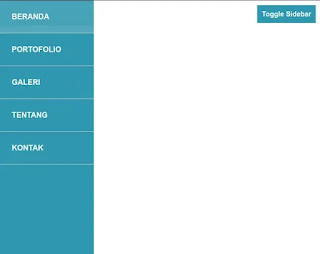
Berikut adalah preview sementara Sidebar kita, selanjutnya kita perlu memberikan style supaya tampilannya menarik.
* {font-family: Arial, Helvetica, sans-serif;margin: 0;padding: 0;}.toggle-sidebar {border: none;background-color: #3097af;color: white;font-weight: bold;padding: 10px;position: absolute;right: 10px;top: 10px;cursor: pointer;}.sidebar {height: 100vh;width: 200px;list-style: none;background-color: #3097af;}.sidebar li a {display: block;padding: 25px;text-decoration: none;color: white;font-weight: bold;text-transform: uppercase;border-bottom: 1px solid silver;transition: background-color 0.5s;}.sidebar li a:hover {background-color: rgba(255, 255, 255, 0.3);}





0 comments: